Introduction
Overview
Teaching: 7 mins
Exercises: 3 minsQuestions
What is HTML/HTML5 and why it is important?
What happen when you enter the url in browser.
Objectives
Understand the basics of Client/Server model.
Understand the basic structure of Web page.
We will be starting by understanding where HTML is used. First of all, let’s perform this simple exercises
Exercise: Load the URL
- Open the browser.
- Enter url https://techsetu.org
- Open the Developer tools. (See how instructor is doing or Google it)
- Under the
Networktab, click on row(mostly 1st row) havingNameastechsetu.org.- Notice the details under
Headerstab.Result
// General Request URL: https://techsetu.org/ Request Method: GET Status Code: 304 Remote Address: 185.199.110.153:443 Referrer Policy: strict-origin-when-cross-origin // Response Headers ... content-length: 3732 content-type: text/html; charset=utf-8 server: GitHub.com ... // Request Headers :authority: techsetu.org :method: GET :path: / :scheme: https accept: text/html ... user-agent: Mozilla/5.0
Instructor
Explain basic of Client-Server model, HTTP methods, status codes, user-agent and other important details.
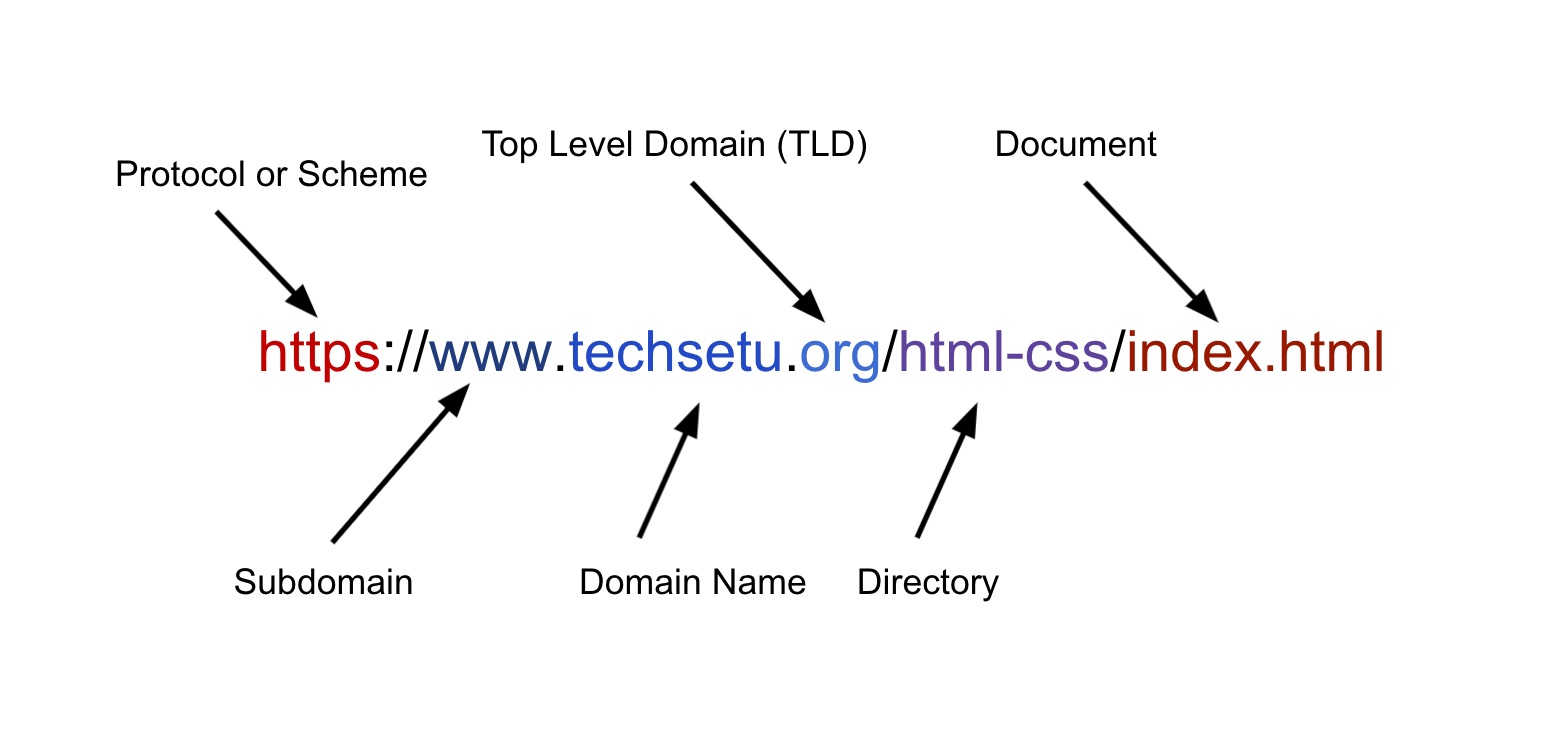
What is URL
A URL stands for Uniform Resource Locator, also termed a Web Address, is a reference to a web resource that represents its location on a internet. Read more.

Instructor
Explain protocol, domain, TLD and path.
What is HTML
- HTML stands for HyperText Markup Language.
- It is the standard markup language for creating Web pages.
- It describes the structure of a Web page.
- HTML elements tell the browser how to display the content.
What is CSS
- CSS stands for Cascading Style Sheets.
- It is the standard markup language for creating Web pages.
- It describes how the web page should be displayed(UI).
- It describes how elements should be rendered on screen, on paper, in speech, or on other media.
- HTML elements tell the browser how to display the content.
- Simply saying, CSS adds styling to the web page.
NOTE: The word Cascading means that a style applied to a parent element will also apply to all children elements within the parent.
Hello World
Type the following code in your editor and give the file name as hello.html.
NOTE: It is recommended to create a folder (say html-css-workshop) and keep all the examples
codes in it.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p style="color: blue;">This is the first web page.</p>
</body>
</html>
Open the hello.html file in browser. This can be done in two ways:
- Directly go to the file through
File Explorerand locate the folderhtml-css-workshopand right click to filehello.htmland click onopen in browser(see Open With). - Use the
Live Serverextension to open the file.
NOTE: Using Live Server to open file has benefit as the web page will be updated as we type.
Instructor
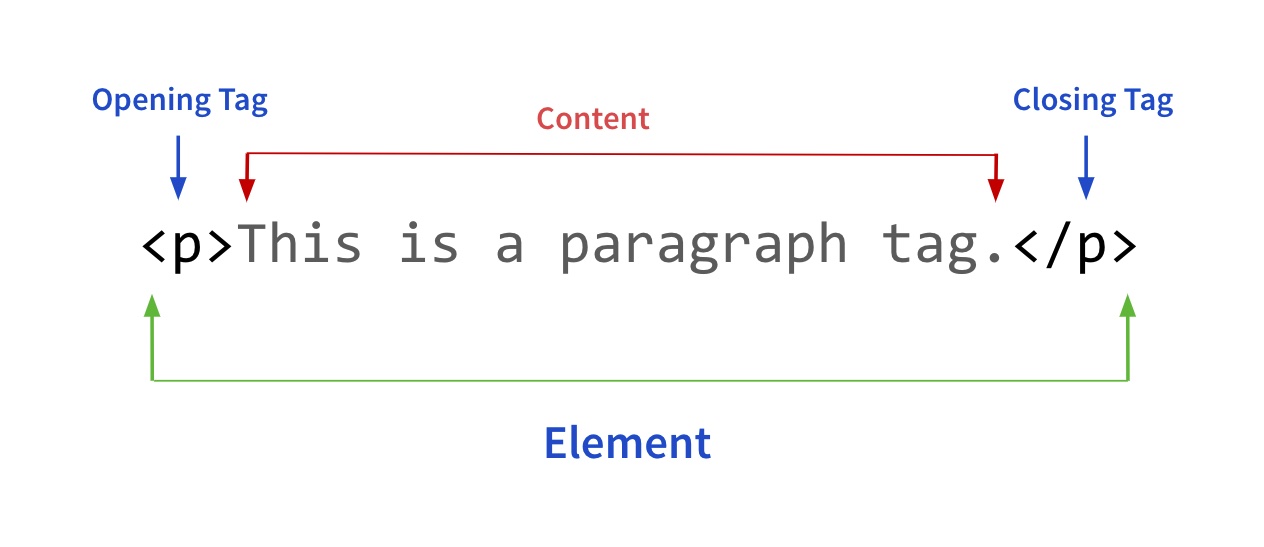
Explain the layout of the HTML web page,
lang="en",DOCTYPE, element and tag.

Key Points
HTML stands for HyperText Markup Language and is one of the building block of Web.
Client request web page to the server and server sent the page as response.
Currently, the HTML5 is the default HTML version.
The
<html>tag is the root element and defines the whole HTML document.HTML tags can be nested i.e tags can contain other tags.
HTML tag is Not Case Sensitive i.e
<P>means the same as<p>.Never skip the closing tag else one will get unexpected results.
HTML tags with no content and closing tag are called empty tags. Eg -
<br>,<img>etc