Semantic Web Page
Overview
Teaching: 5 mins
Exercises: 10 minsQuestions
How to make the web page semantic?
What kind of benefits does semantic web page have?
The term Semantic element means an element with a meaning.
A semantic element clearly describes its meaning to both the browser and the developer.
Example: <form>, <table>, <article>, <main> tags clearly defines what its content will be.
However, the non-semantic elements like <div>, <span> tell nothing about its content.
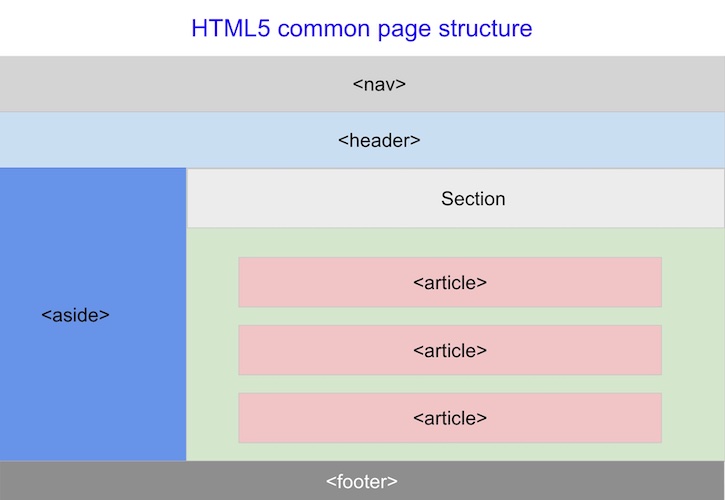
Structure of Semantic web page

Important semantic elements
- The
<header>element represents introductory content, or set of navigational links. - The
<nav>element defines a set of navigation links. - The
<main>specifies the main content of a document. - The
<section>element defines a section in a document. - The
<aside>element defines some content separate from the main content(like a sidebar). - The
<article>element specifies independent, self-contained content. - The
<footer>element defines a footer for a document or section. - The
<figure>tag specifies self-contained content, like illustrations, diagrams, photos etc.
Example
Example Snippets
Show example of Semantic web page using following code snippets.
Code Snippets
<nav> <a href="#">Home</a> | <a href="#about">About</a> | <a href="#blogs">Blogs</a> </nav> <section id="<section-id>"> <h1>Section Name</h1> <article> <div class="about-details"> This is an example of Semantic Weg Page. Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum voluptates magni velit eos nulla dolor, laborum quod in minima vero. </div> </article> </section>
- Add
headerandfooteras necessary
Why Semantic elements?
- Help in building better web page structures and make the website readable and easier to maintain.
- Improve websites accessibility (gives context to screen readers)
- Help improve the performance in search engines.
Exercises
Exercise: Semantic Web Page
- Open the CodePen link.
- Click on
Forklink at the bottom right corner.- Update the HTML panel as per the instructions given to update required
divtags to its equivalent semantic tags.NOTE: The web page preview should be same even after updating tags.
Key Points
A semantic element describes its meaning to both the browser and the developer.
Help in building better web page structures and make the website readable and easier to maintain.
Improve websites accessibility (gives context to screen readers)